谁不喜欢好的前端工具?在本综述中,您将找到去年流行的有用前端工具,它们将帮助您加快开发工作流程。让我们开始吧!
在过去的 12 个月中,我们不断看到开发人员社区共享新的免费和开源项目。在我的时事通讯Web Tools Weekly中,我每周都会介绍超过两打的工具。正如我每年所做的那样,我会仔细查看这些数字,并将我的读者认为最流行的工具放在一起。
其中一些工具以一种奇怪的方式很有趣,但几乎所有这些工具都是您今天可以在项目中使用的实用工具。我根据独特的点击次数以相反的顺序列出了这些工具,因此最受欢迎的工具位于底部。享受!
SmashingMag 上的相关文章 #...
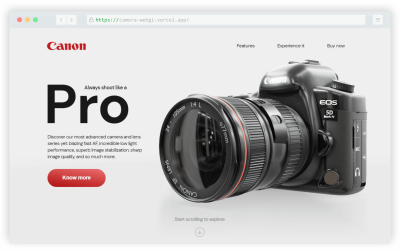
WebGi 相机登陆页面 #...
WebGi 相机登陆页面是一个登陆页面模板,它使用 GSAP、ScrollTrigger 和 WebGI 引擎来创建漂亮的动画、可滚动的单页网站。示例网站令人印象深刻!这是一个带有大图形和动画的模拟佳能相机网站。
由于潜在的性能问题,这显然不适用于所有类型的网站。但如果您想要大胆且引人注目的东西,这是一个可以考虑的选择。
CSS 指纹 #...
在过去的几年里,仅通过 CSS 来跟踪用户的概念已经被广泛讨论。您可以在网络上搜索有关该主题的各种文章,但CSS Fingerprint是该主题的综合资源。
你可以同意访问一个测试页面,在那里你可以查看你自己的“CSS 指纹”,相关的 GitHub 存储库有更多的技术信息。
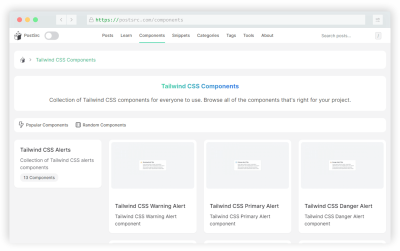
PostSrc 顺风组件 #...
组件库总是很受欢迎,任何与 Tailwind 相关的东西往往都做得很好。PostSrc Tailwind Components包括 50 多个组件,分为十几个类别。
包括 UI 元素的组件,例如警报、徽章、按钮、面包屑导航、卡片、CTA、图表、表单等。
Almond.CSS是今年榜单上三个“无类”CSS 框架中的第一个。即使像 Tailwind 这样的实用程序库很受欢迎,看到这些类型的项目做得这么好还是很有趣的。
这些库的工作方式类似于 CSS 重置或规范器,但在应用样式方面更加自以为是。
处女座 #...
Virgo是来自 CodyHouse 人员的免费 HTML 模板。它与 CodyHouse 自己的框架和 Tailwind 兼容,并且没有任何开箱即用的第三方依赖项。
尽管它被描述为“着陆页模板”,但它包含六个页面,可以在任何项目中自由使用,但有一些小限制。
Onion是一个基于我个人博客上最受欢迎的文章的实用程序。在那篇文章中,我讨论了在 CSS 中将“display:none”动画化为“display:block”的潜在解决方案,这在技术上是不可能的。
我的解决方案使用一点点 JavaScript 来模拟效果。这个项目由 Parkle Lee 构建,将那篇文章中的代码封装到一个易于使用的 JavaScript 实用程序中。
明可爱 #...
我可能每年至少遇到 20 个新的图标库。MingCute就是其中之一,由于其承诺的简单性和可用图标的绝对数量,它似乎获得了吸引力。
它目前包括 1,800 个 SVG 或 PNG 格式的图标,该网站允许您将图标添加到实时“集合”,之后您可以一次下载所有选择。
闪电生成器 #...
Lightning Builder是一个免费的网站模型和线框生成器,其中包含可供您选择的常用组件库。如果您想保存项目并设计多个页面,则需要注册。
该构建器拥有数百个可定制的组件,并且构建器 UI 的整体体验相当流畅。
Scroll Btween有点像动画库和视差脚本之间的交叉。它允许您“补间”页面上任何元素相对于其在视口中的位置的任何 CSS 值。
您可以尝试许多演示,展示您可以在项目中使用它的多种方式。
文本清洁器 #...
Text Cleaner是一款一体式文本格式化工具,可让您使用各种设置处理空格和特殊字符。
粘贴您的文本,然后选择您想要执行的操作 - 删除前导和尾随空格、将制表符替换为空格、将多个空格转换为单个空格、删除非 ASCII 字符、去除表情符号等等。
福诺斯特 #...
Fonoster是流行的通信 API 平台 Twilio 的开源替代品。
Fonoster 也有自己的定价计划,有一个适度的免费层,但因为它是开源的,你可以选择自己托管它,而无需在你自己的基础设施之外支付额外费用。
锯齿 #...
Zag是一个与框架无关的 UI 组件库,目前包含 20 多个交互式组件,包括弹出框、滑块、手风琴、组合框等。
每个组件都可以轻松地与 React、Vue 或 Solid.js 集成,文档中提供了有关如何处理每个框架的信息。
Allinone.tools可能是我遇到过的最大的在线实用程序集合之一。这包括用于图像处理和转换的工具、PDF 工具、各种文本和列表格式设置选项、CSS 和 JS 缩小器和美化器等等。
它还包括用于执行各种与加密相关的任务(如编码、解码、解密等)的工具。
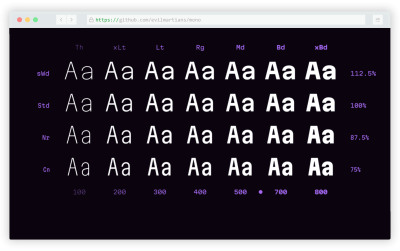
Martian Mono是唯一进入此列表的字体,而且它是一个不错的字体。它是另一种名为 Martian Grotesk 的字体的等宽版本,因此对编码人员很有用。
这个由可变字体和 28 种样式组成,从浓缩到半宽,从细到超粗。
阵型 #...
Formation是一个基于 React 和 TypeScript 的库,包含 20 多个组件,具有可访问的功能,例如开箱即用的焦点管理和颜色对比。
该集合包括按钮、卡片、模式、叠加层、旋转器、toast 通知、工具提示等等。
万塔.js #...
Vanta.js是一个 JavaScript 库,可生成基于 WebGL 的效果,这些效果看起来很酷,但由于潜在的性能问题,应该很少使用(如果有的话)。此工具允许您使用几行代码创建自定义动画背景。
该网站允许您使用交互式侧边栏直接在页面上自定义不同的背景效果,之后您可以获取代码。
久美子创作者 #...
Kumiko Creator今年上榜可能主要是因为好奇点击而不是实用性。这个在线生成器允许您上传自己的照片以将其转换为生成自定义的久美子图案。
正如该网站所解释的那样,“kumiko”一词指的是“一种古老的日本木工技术,涉及将许多小块拼接成格子”。
原子 #...
Atomico是一个用于创建 UI 组件的微型库,类似于 React 和 Vue 等项目,具有受 React 启发的语法。它与这些库以及 Svelte 和 Angular 兼容。
该库在性能测试中得分很高,使用虚拟 DOM、道具、钩子等,如果您已经熟悉其他流行的解决方案,那么它是一个轻松过渡到的解决方案。
主题 #...
mmmotif是由 Sébastien Noël 创建的众多有用的在线生成器之一。这个允许您创建和自定义基于 SVG 的类 3D 同构图案以用作背景。
生成器允许您为背景选择一个基本形状,之后您可以调整角度、比例、倾斜和重复图案的位置。
开发玩具 #...
DevToys是一款本地离线 Windows 应用程序,是开发人员的“瑞士军刀”。它包括 20 多种工具,可用于各种与开发相关的任务。
有解码器、编码器、转换器、哈希生成、文本差异等等。
mediaquery.style是一个简单的小型在线代码资源,用于快速复制和粘贴最常用的 CSS 媒体查询片段。
该网站允许您获取移动优先媒体查询、范围查询、亮/暗、减少运动、悬停/指针、方向和打印的代码。
天琴座 #...
Lyra是一个开源、无依赖、功能齐全的站点全文搜索引擎,可以在任何 JavaScript 运行时运行,包括浏览器、服务器、React Native 等。它是用 TypeScript 编写的,与竞争对手相比具有强大的性能。
您可以直接在页面上试用,该页面启用了电影搜索引擎,您可以搜索最近的电影片名。
W3.CSS是这个列表中为数不多的实际上并不是新工具的工具之一。显然它自 2015 年以来就以某种形式存在,但我是去年才发现它的。它是一个现代的、响应式的、移动优先的 CSS 框架,类似于 Bootstrap,由 W3Schools 的团队制作。
尽管 W3Schools 多年来一直受到批评,但它们仍然是 Web 开发人员的热门资源,而且每个人似乎都喜欢它们易于理解的文档。该框架也有详细记录,包括 50 多个组件以及各种工具和实用程序。
论文原型 CSS #...
Paper Prototype CSS是模仿纸质原型的 CSS 框架,有点像手绘的外观,但在两种看起来很随意的免费字体的帮助下,有点像勒索字样。
它受到其他手绘 CSS 框架的启发,主页以 Paper Prototype 样式向您展示了所有 HTML 元素,因此您可以看到它们各自的外观。
Ava 制造商 #...
自定义头像似乎总是一种流行趋势。Ava Maker是一个头像生成器,允许您从多种样式中进行选择以构建您自己的自定义头像。
在导出 SVG 或 PNG 文件之前,您可以自定义头发、肤色、眉毛、眼睛、嘴巴、衣服等。
希望UI #...
HopeUI是一个基于 Bootstrap 5 的生产就绪开源管理仪表板。您可以为 Vue、React、Laravel、Tailwind、Figma 等选择一个版本。
它提供 400 多个组件、60 多个菜单样式、20 多个特殊插件,并包括亮/暗模式和 RTL 支持。
朋友 CSS #...
Amigo CSS被描述为“简单、自定义优先和直观的 CSS 框架”,它是为初学者量身定制的,建立在其他框架中存在的一些想法之上。
该框架鼓励自定义类(这不是必需的)以及每个元素最多七个实用程序类。有关完整详细信息,请查看网站的理念部分。
响 HTML #...
Hibiki HTML是一种 HTML 友好的 JavaScript 框架,适用于所有级别的 JavaScript 开发人员,不需要任何样板设置、脚手架、构建工具等。
主网站包括一个交互式教程和游乐场,您可以使用它来熟悉语法。Hibiki 的功能基于 HTML<template>元素的使用,其概念类似于 Turbo 和 Hotwire 等流行库。
柱针 #...
可以嵌入到页面或应用程序中的富文本编辑器很多,而Stylo是今年榜单中的此类编辑器。它没有依赖性,与框架无关,并且可以根据您的应用程序的需要进行定制。
在页面上实时试用它,它运行流畅并且看起来非常用户友好。
CSS.GUI #...
CSS.GUI是一种基于 CSS 的免费可视化工具,可帮助您构建可导出为 HTML/CSS 代码的组件。
您几乎可以使用原始 CSS 做任何事情,包括添加伪元素,并且您还可以获得页面 HTML 的树视图,允许您在自定义元素之前轻松地选择它们。
简单.css #...
Simple.css是无类 CSS 框架的另一种选择,它为您的 HTML 元素提供了一个有吸引力的起点。
与其他无类框架类似,这个框架的目标不仅仅是重置或规范化。它使您的元素在默认情况下看起来不错,而不会添加与更大框架相关的任何额外膨胀。
合理的颜色 #...
Reasonable Colors是开源颜色系统,用于构建既易于访问又具有吸引力的调色板。这意味着您将获得对设计师友好的高对比度组合。
选择一种颜色,然后您可以从每种颜色包含的色调中选择您的颜色。只要选择之间的色差为 2,就可以选择易于访问的颜色。
普通管理员 #...
PlainAdmin是一个 Bootstrap 5 管理仪表板模板,包括 100 多个 UI 组件和 15 个 HTML 页面。
还有一个具有更多组件和功能的付费版本,但免费版本本身就是一个可靠的仪表板模板的不错起点。
网状 #...
Meshy是一个“网格”渐变生成器,包括一个预定义网格渐变库,以及自定义任何渐变选项的能力。您还可以随机化任何选定渐变的“网格化”效果,每个渐变使用 4 种颜色。
任何渐变都可以以 PNG 格式下载,并且文件的大小可以最大为 3000x3000 像素以进行高分辨率导出。
兔子字体 #...
Bunny Fonts是一个开源字体平台,可作为 Google 字体的直接替代品。它具有相同的 API 格式,但侧重于隐私和 GDPR 友好性。
该站点的工作方式类似于 Google Fonts UI,目前包含 1,400 多种字体,与 Google Fonts 上的可用字体数量大致相同。
要复制的符号 #...
Symbols to Copy是复制/粘贴符号的一站式资源,可包含在您的网站、应用程序或文档中。
包括箭头、货币符号、分数、拉丁和希腊字母、数学符号、标点符号等。我还喜欢您可以单击任何符号来获取完整的代码信息,包括 Unicode、HTML 实体等。
打开用户界面 #...
Open UI不完全是一个框架,而是一套行业标准指南,用于定义开发人员如何设计和扩展内置 Web UI 控件,例如复选框、单选按钮、选择下拉列表等。
该项目背后的想法是创建帮助开发人员避免在库和框架空间中重新发明轮子的计划,而是鼓励这些组件转向每个人都可以从中受益的通用标准。
加州设计系统 #...
California Design System是为在美国加利福尼亚州构建数字产品的开发人员和设计师提供的资源
该设计系统包括原则、风格指南和带有使用指南的组件,所有这些都是为了满足加利福尼亚州面向客户的州网站的需求。
Bamboo CSS是无类 CSS 框架的另一种选择。这个的源代码是用 SCSS 编写的,也借鉴了一些 CSS 规范化程序。
它包括基于用户操作系统设置的浅色和深色主题支持,并包括一小组 CSS 变量,您可以根据需要将其用于主题化。
IT 工具是另一种一体化资源,其中包括许多对 Web 开发人员和程序员有用的工具和实用程序。
这包括基于加密的工具、转换工具、各种网络工具、图像工具和文本工具。此工具中的所有工具都经过精心设计且易于使用。
Qwik被描述为“HTML 优先”框架,由于 JavaScript 占地面积小和按需组件加载,性能是其核心。
这些文档包括指向使用具有高页面性能得分的框架构建的生产站点的链接,展示了现实世界的好处。
简单 #...
Siimple是一个 CSS 工具包或框架,其中包含许多模块、组件和助手。这些组件带有可以轻松定制的默认最小设计。
该名称是基于其通过官方预设使用的简单性以及轻松自定义颜色、字体、大小、设计重点等的能力。
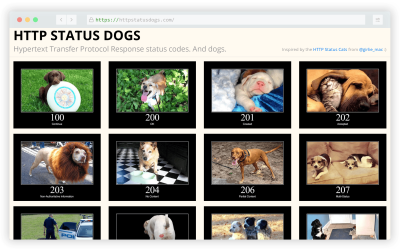
HTTP 状态狗 #...
HTTP Status Dogs是一个 HTTP 状态代码库,每个代码都与适当的狗照片相匹配。如果愿意,您可以将这些用于您自己的网站或应用程序状态消息。
过去也有过类似的项目,但这次包含了更多的状态代码,而且很多匹配的照片都非常幽默!
粘土.css #...
Clay.css是一个 CSS 实用程序,用于向页面元素添加粘土形态样式。这绝对不会用于许多项目,但效果很好,可能会在儿童项目或其他需要有趣和非正式外观的项目中派上用场。
您可以使用实用程序类、CSS 变量或通过 Sass 混合来包含和自定义样式。
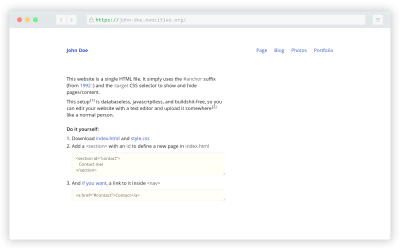
john-doe是一个单页网站的概念,于 2020 年底首次推出,但我是在去年才遇到它的。这背后的想法是使用 CSS 的:target伪类,它允许您根据哈希 URL(例如#home, #about,#contact等)和页面元素上的 ID 显示不同的页面内容。
这种方法的唯一缺点是搜索引擎通常不会将基于散列的 URL 更改识别为单独的页面。所以这是一种新奇的东西,你可能不会用在任何重要的事情上。
破折号 #...
Mdash是一个 100% 基于标准的组件 UI 库。这些组件都基于 HTML 和自定义元素,因此可以与任何 Web 框架一起工作。
许多组件只是带有一些合理默认值的纯 HTML,而其他组件则根据组件的不同更具交互性。
前线用户界面 #...
Preline UI是一组基于 Tailwind CSS 构建的开源即用型组件。它是一个包含 250 多个与 React 和 Vue 兼容的组件的庞大集合,或者是一个纯 HTML + Tailwind 项目。
所有组件都包括深色模式,并且有基本组件(按钮、列表等)、导航组件、表单组件、叠加层和表格。所有组件都设计精美,文档非常广泛地展示了组件的不同使用方式。
不可知的用户界面 #...
AgnosticUI是一组与框架无关的 UI 组件,可在 React、Vue、Angular、Svelte 和 vanilla JavaScript 中运行。
这些组件允许通过 CSS 自定义属性进行自定义和主题化,包括大约 30 种常见的 UI 模式以及在不同框架中使用或作为纯 CSS 使用的指南。
时间轴 #...
TimelineJS是一个开源的 JavaScript 库和电子表格工具,允许您在网页上嵌入交互式时间轴组件。
您可以根据网站提供的 Google 表格模板中的数据构建时间线,然后您可以通过输入表格的 URL 来生成时间线。还可以选择使用 JSON 作为数据源,这将更加保护隐私。
JSON 破解 #...
最后,根据我的时事通讯中独特的点击统计数据, JSON Crack是年度最受欢迎的工具。这最初被称为“JSON Visio”,它是 JSON 数据的可视化工具和格式化程序。
将您的数据粘贴到编辑器中,该工具将以易于阅读的流程图格式显示它,您可以自定义该格式,甚至将其嵌入到您自己的页面中。有一个搜索功能可以在大文件中查找数据,并且有一个关联的 VS 代码扩展。
我希望您喜欢这份去年最受欢迎的工具列表!虽然您今天可能无法在您的项目中使用所有这些,但也许这些会激励您在 2023 年自己构建一些东西。这无疑让我们很好地了解了当今开发人员正在寻找的东西。
我一直在为前端开发人员寻找最新的工具,所以请随时在评论中发布您最喜欢的工具,如果您想每周了解最新消息,您可以订阅我的时事通讯!